こんにちは! 1歳児子育て中のゆきもちです。
今回は赤ちゃんの成長を記録した「成長時計」ポスターの作り方をご紹介します
成長時計とは?
「成長時計」ってご存じですか?
私は息子の1歳記念の写真を撮るために、参考になりそうな画像を検索していた時に初めて知りました。
赤ちゃんの1年間の成長を記録したポスター。0~11か月の顔写真を時計のように並べて成長を表現します。
こんな感じのものです↓
成長時計を作りました!
成長時計の存在を知ってすぐに
作ってみたい!!
と思ったのですが、なかなか時間がとれず……
1歳になってからかなり経ち、もうすぐ2歳になりそうな勢いですが、最近やっと作ることができました!
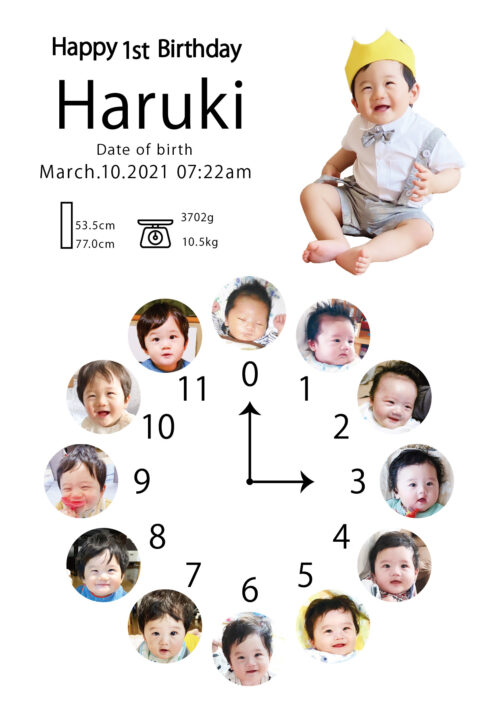
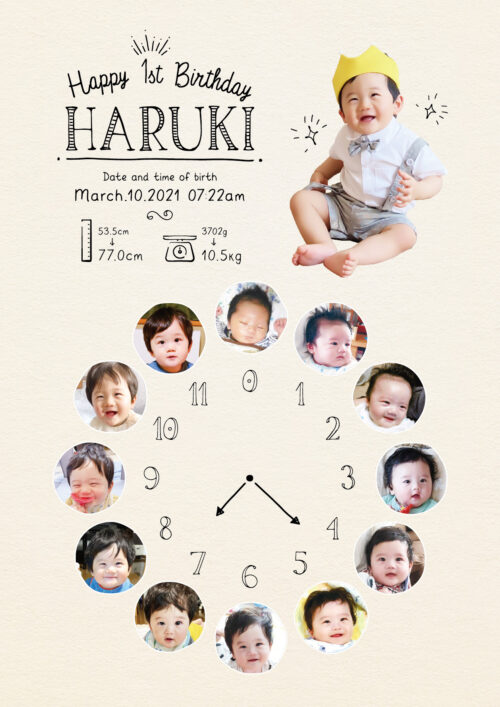
それがこちらです↓


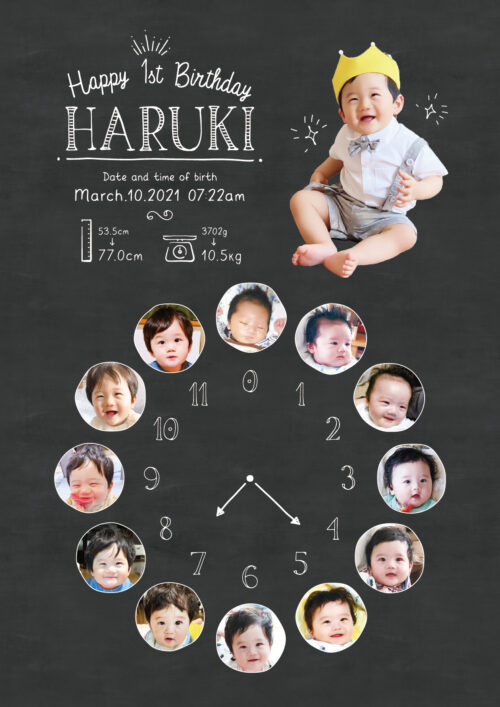
白黒2色作りました~
リビングには黒の方を飾っています!
子どもの1年の成長をいつでも振り返れて大満足♪
成長時計ポスターを息子と眺めては
赤ちゃんの時のきっき(息子)だよ~! 小っちゃいね、かわいいね~
などと話しています^^
成長時計 Illustratorでの作り方
成長時計の作り方を簡単にご紹介します。
使用ソフトは Adobe Illustrator です。
イラレ(Illustrator)がない場合は無料デザインツールのCanvaで作るのがおすすめです。
Canvaを使った成長時計の作り方はこちらで詳しく紹介されています↓
それでは、イラレで作る方法です!
1. 写真を選ぶ
0~11か月までの写真を1枚ずつ選びます。
写真が大量にあるので選ぶのが大変でしたが、可愛い赤ちゃんの写真は見ているだけで癒されました♪
各月2-3枚ずつ選んでおいて、最終的にはレイアウトしてみてからどれにするか決めました。
選んだ写真は明るさの調整もしておきます。
2. 写真を切り抜く
時計部分(0~11か月)の写真の他に、1歳になってからの全身写真も載せることにしました。

こちらはPhotoshopを使って切り抜きましたが、最近はiPhoneの写真アプリで被写体を長押しするだけで切り抜けるようになりましたね。
便利すぎ!
写真を手軽に切り抜きたいときはこちらのサービスも便利です。
3. イラレでレイアウト
ここからがイラレでの作業です
時計部分を作る
まずは時計部分の0~11か月の写真を入れる枠を作ります。
A4サイズで作成したアートボードに楕円形ツールで円を描きます。
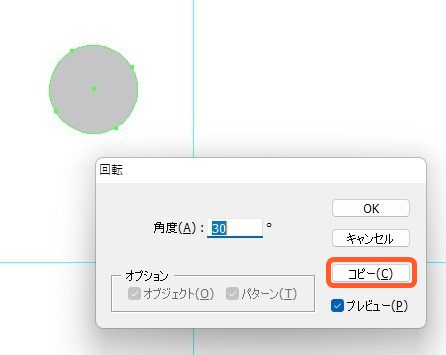
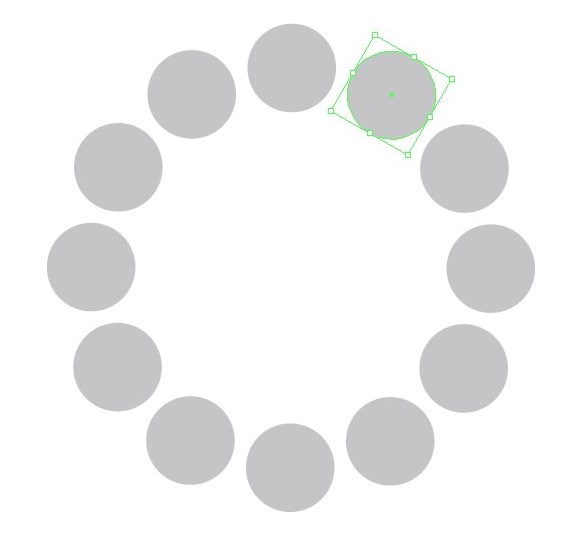
回転ツールで時計の中心になる位置をAltを押しながらクリックし、角度30°で円をコピーしていきます。

Ctrl+Dで繰り返します。

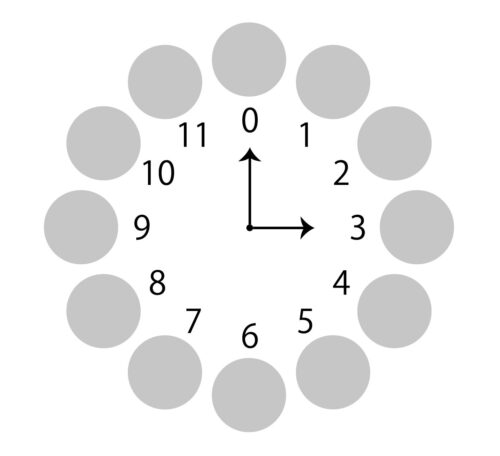
文字盤の数字も同様に回転コピーで並べてからそれぞれの数字に変更します。
時計の針もとりあえず「線」ウィンドウで矢印を選んで描いておきました。

円の背面に写真を配置し、円と一緒に選択して右クリック→クリッピングマスクを作成します。

時計部分ができました~

必要情報を記載
必要な情報を書きます。記載したのは下記項目です。
- 名前
- 生年月日
- 出生時間
- 出生時の身長・体重
- 現在の身長・体重
歯の本数を載せている成長時計も結構見かけましたが、1歳になった時に何本生えていたか覚えていなかったので載せませんでした
切り抜いておいた画像も配置します。

フォントを変更
フォントを変更します。
使用したのはこちらのフリーフォントコレクションです。
組み合わせやすい手書き風フォントがセットになっていてすごく使いやすいです!

フォントを変えれば一気におしゃれ感が!
細部を作りこむ
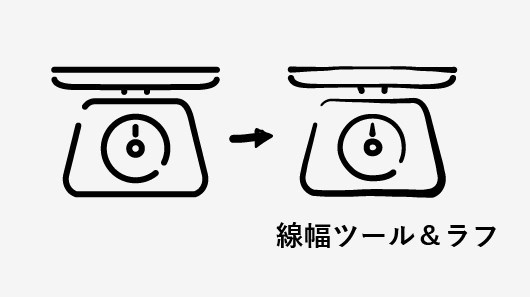
イラストは線幅ツールで部分的に線幅を変えるとインクで描いたっぽくなります。
「効果」→「パスの変形」→「ラフ」も少しだけかけました。

フォントコレクションに同梱されていた装飾パーツも使って細部を飾ります。
丸い写真枠にも「ラフ」をかけて手描きっぽくしました。

完成
背景に紙のテクスチャを入れて完成です!

色違いも作りました。黒板アート風♪

せっかくなのでminneで販売してみました
完成した成長時計をリビングに飾ってひとまず満足しましたが……
せっかく作ったから同デザインのものを販売してみよう!
と思い立ちました。
早速ハンドメイド作品の売買ができるサービスとして有名なminneに登録。
商品説明を書くのにかなり手間取りましたが、何とか無事に販売開始できました!
「成長時計、自分で作るのは難しそう…」という方、もしよければどうぞ♪








コメント