こんにちは!ゆきもちです^_^
「ゆきもちブログ」では迷惑メール対策として「reCAPTCHA v3」を使用しています。
reCAPTCHAは、Googleが提供するスパム対策サービスです。
reCAPTCHAは、スパムや悪用からサイトを保護する無料のサービスです。高度なリスク分析手法を使用して、人間とボットを区別します。
出典:reCAPTCHA | Google Developers
ですが……
ある日、自分のブログをスマホで見て思いました。
reCAPTCHAのロゴ、大きすぎてちょっと邪魔!

普段ブログをPCで見ることが多いので今までは気にしていませんでした……
なんとかこのロゴを消す方法はないものか、調べてみました!
前提条件
これから解説するreCAPTCHAロゴを非表示にする方法は、以下の環境が前提です。
- ブログ・サイト作成にWordpressを使用している
- お問い合わせフォーム作成にContact Form7を使用している
- reCAPTCHA v3を使用している
「reCAPTCHA」を非表示にする方法
「reCAPTCHA」ロゴを非表示にする方法は公式のFAQに書いてありました。
やり方は簡単です!
- 指定の文章をコンタクトフォームに表示させる
- CSSでロゴを非表示にする
これだけです。
コピペで簡単にできました♪
1. reCAPTCHA公式ページにアクセス
以下のreCAPTCHA公式FAQページにアクセスします。
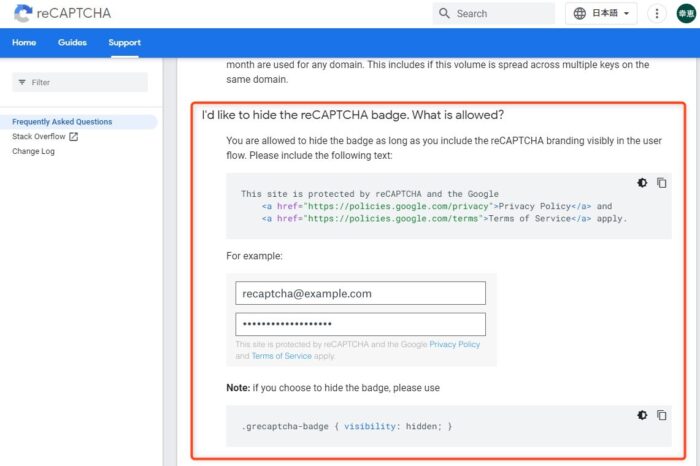
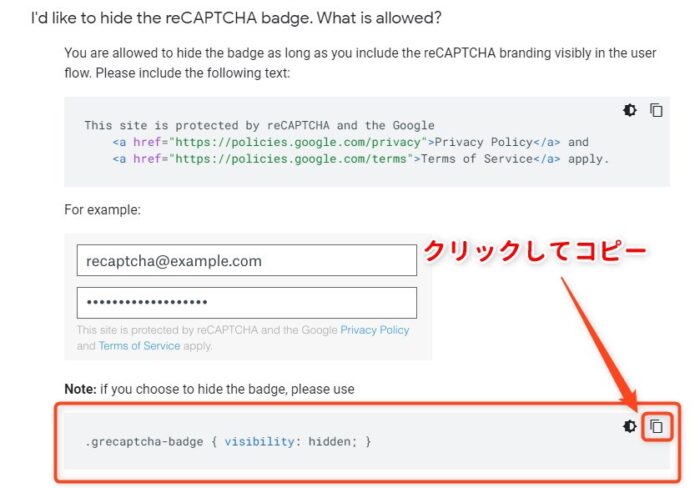
「I’d like to hide the reCAPTCHA badge. What is allowed?」の部分にやり方が載っています。

『reCAPTCHAバッジを非表示にするにはどうすればいいですか?」というような質問ですね
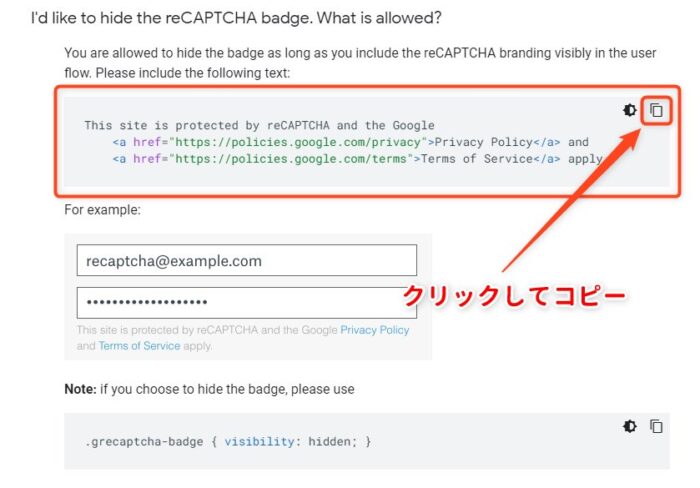
2. HTMLコードをコピー
下記画像のHTMLコードをコピーします。

「このサイトはreCAPTCHAによって保護されており、Googleのプライバシーポリシーと利用規約が適用されます。」という意味の文を表示させるコードです
このページはまだ使うので開いたままにしてください。
3. コンタクトフォームに貼り付ける
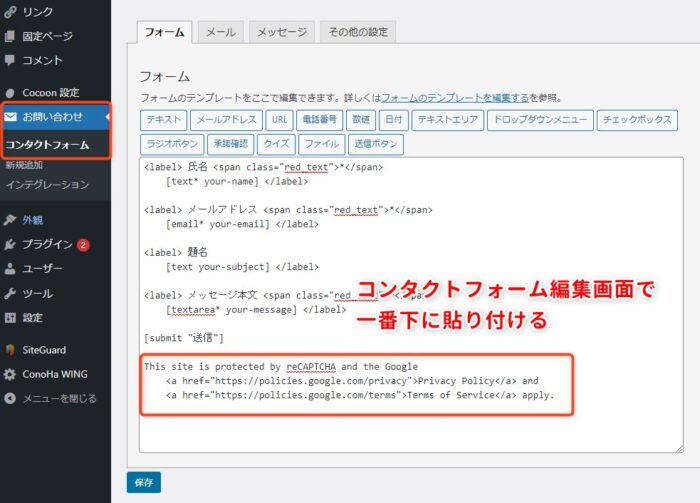
WordPress管理画面からコンタクトフォームの編集画面を開きます。
コピーしたHTMLをフォームの一番下に貼り付け、「保存」します。

4. お問い合わせフォームの表示を確認
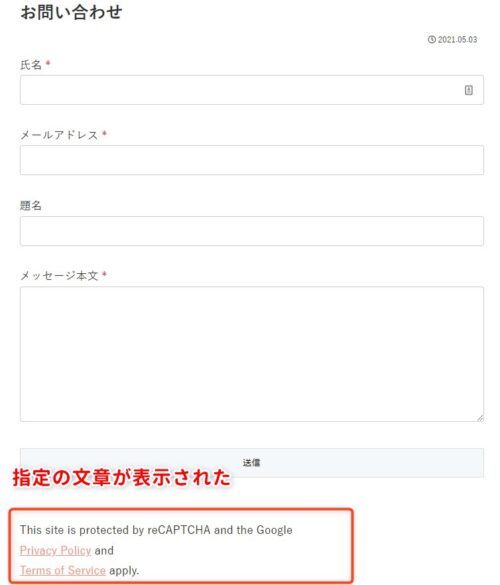
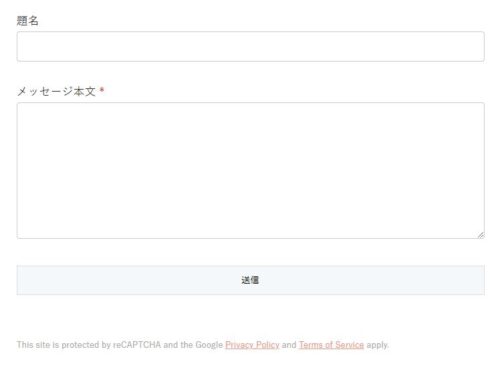
ブログやサイトのお問い合わせフォームを開き、表示を確認します。
先ほど貼り付けた文章が表示されていればOKです。

このままだと少し目立つので、文字を小さくして色も薄くしました。

5. CSSをコピー
reCAPTCHA公式FAQページに戻り、ロゴを非表示にするためのCSSコードをコピーします。

6. CSSを貼り付け
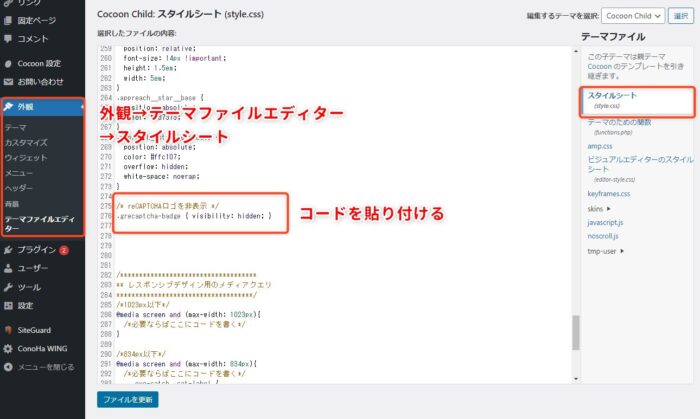
WordPress管理画面から外観>テーマファイルエディター>スタイルシートを開きます。
先ほどコピーしたCSSコードを任意の場所に貼り付け、「ファイルを更新」を押して保存します。

これで完了です!
reCAPTCHAロゴが非表示に
目立っていたロゴが……

↓↓↓

非表示になりスッキリしました!
コンタクトフォームでエラーが出たときの対処(ConoHaサーバー)
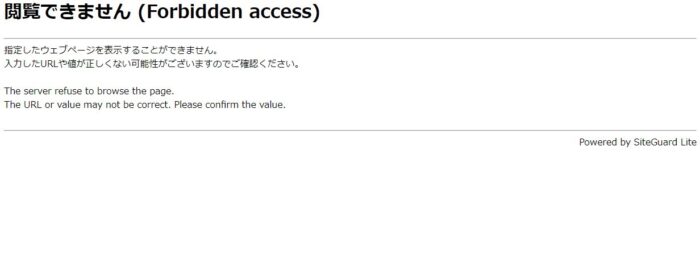
コンタクトフォームにHTMLコードをコピペして保存しようとしたら、最初こんな画面が出て保存できませんでした。

いやー!!何これ!
調べてみたところ、サーバーのセキュリティ設定がエラーの原因だとわかりました。
コピペしたコードに含まれるGoogleへの外部リンクがはじかれてしまうようです。
これを保存するにはサーバーのWAFというセキュリティ設定を一時的にOFFにする必要があります。
WAFとは:
Web Application Firewall(略称:WAF、ワフ)とは、ウェブアプリケーションの脆弱性を悪用した攻撃からウェブアプリケーションを保護するセキュリティ対策の一つ。
出典:Web Application Firewall – Wikipedia
当ブログではConoHaサーバーを使っていますので、ConoHaサーバーでの手順をご紹介します!
1. WAFをOFFにする(ConoHaサーバーでの設定方法)
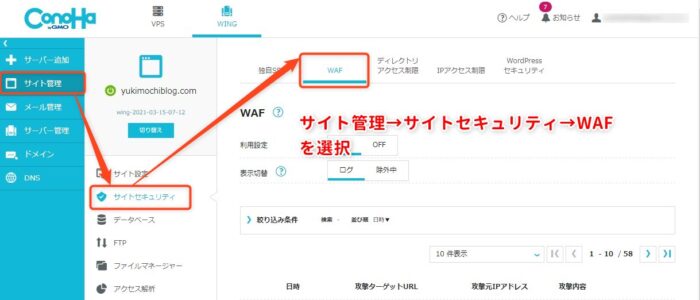
ConoHaサーバーの管理画面へログインし、左側のメニューからサイト管理>サイトセキュリティを開き、「WFA」タブを開きます。

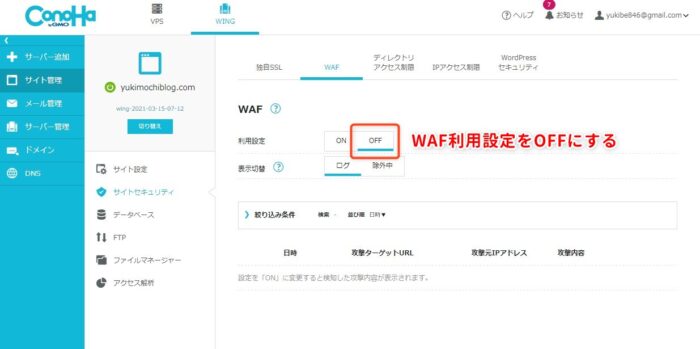
WAFの利用設定を「OFF」にします。

2. コンタクトフォームを保存する
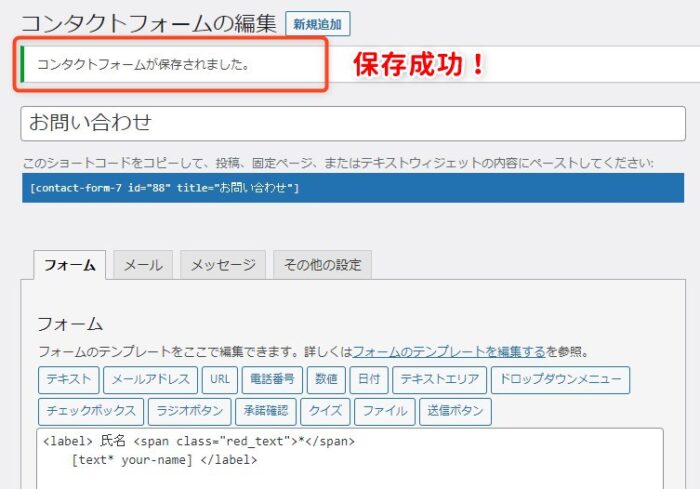
コンタクトフォームの編集画面へ戻り、「保存」を押すと、今度は無事保存できました!

3. WAFをONに戻す
コンタクトフォームの保存ができたら、WAFの利用設定を元通り「ON」に戻しておきましょう。





コメント