今回はブロックエディタの「スペーサー」を便利に使う方法をご紹介します♪
ブロックエディタで間隔を空けるには?
このブログはWordPressで作っています。使用テーマは「Cocoon」です。
私は以前、クラシックエディタを使って書いていました。
ブロックエディタは何だか難しそうな感じがして……
ですがあるときクラシックエディタでは使えない「Cocoon」の機能がたくさんあることに気付き、重い腰を上げてブロックエディタを使い始めました。
最初はとっつきにくく感じましたが、使い始めてみるとブロックエディタはとっても便利でした!
ブロックを入れ替えるのにいちいちコピペしなくていいところが特によいです!
ただ、ひとつ戸惑ったことがあります。
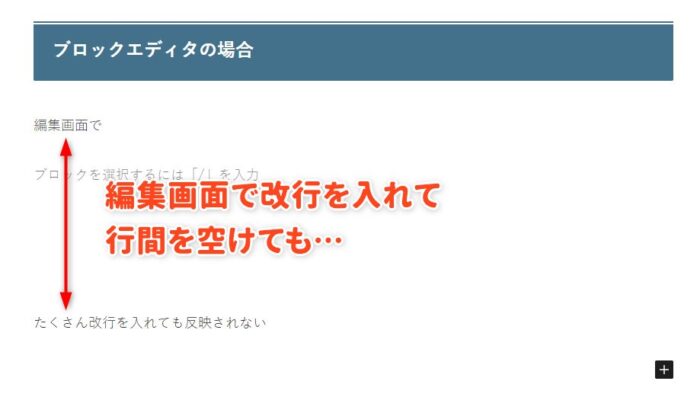
以前は段落の間隔を開けたいとき、「改行」をたくさん入れていました。
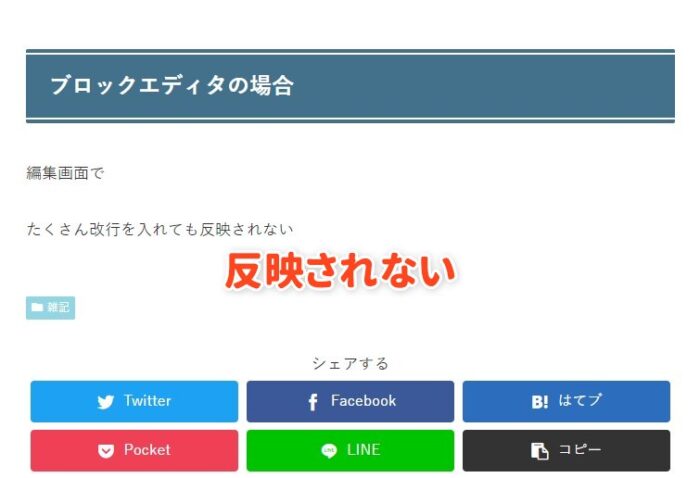
ですがブロックエディタだと編集画面で改行しても、間隔は反映されません。


えっ!どうすればいいの……
まさかCSSで設定しないといけないの!?
と焦りましたが、もちろんそんなことありませんでした。
ちゃんとブロック間の間隔・余白を調節するための機能があります。
それが「スペーサー」です。
スペーサーの基本的な使い方
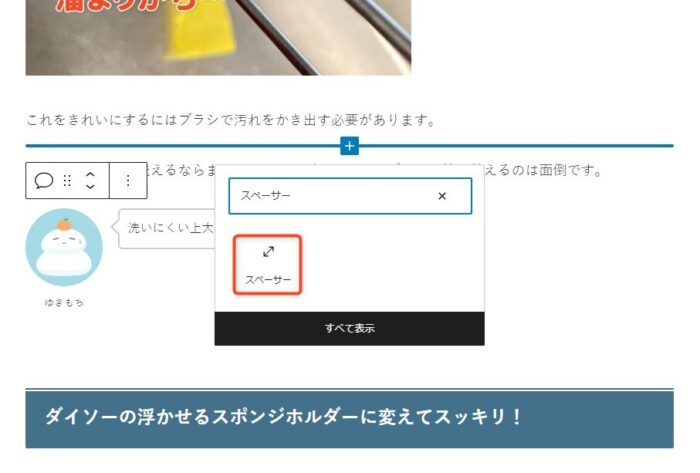
スペースを入れたい場所で「+」をクリックし、検索窓で「スペーサー」または「sp」と検索して「スペーサー」を選択します。

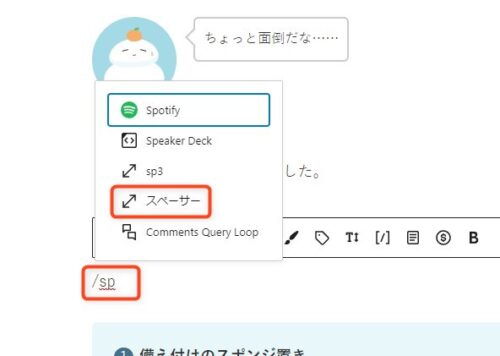
段落に「/sp」と入力して選択してもOKです!

スペーサーブロックが追加されました。

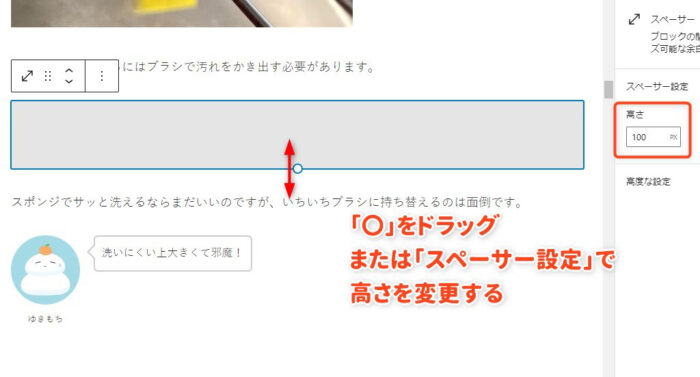
スペーサーの高さは「〇」をドラッグするか、「スペーサー設定」で数値を入力することで自由に変更できます。

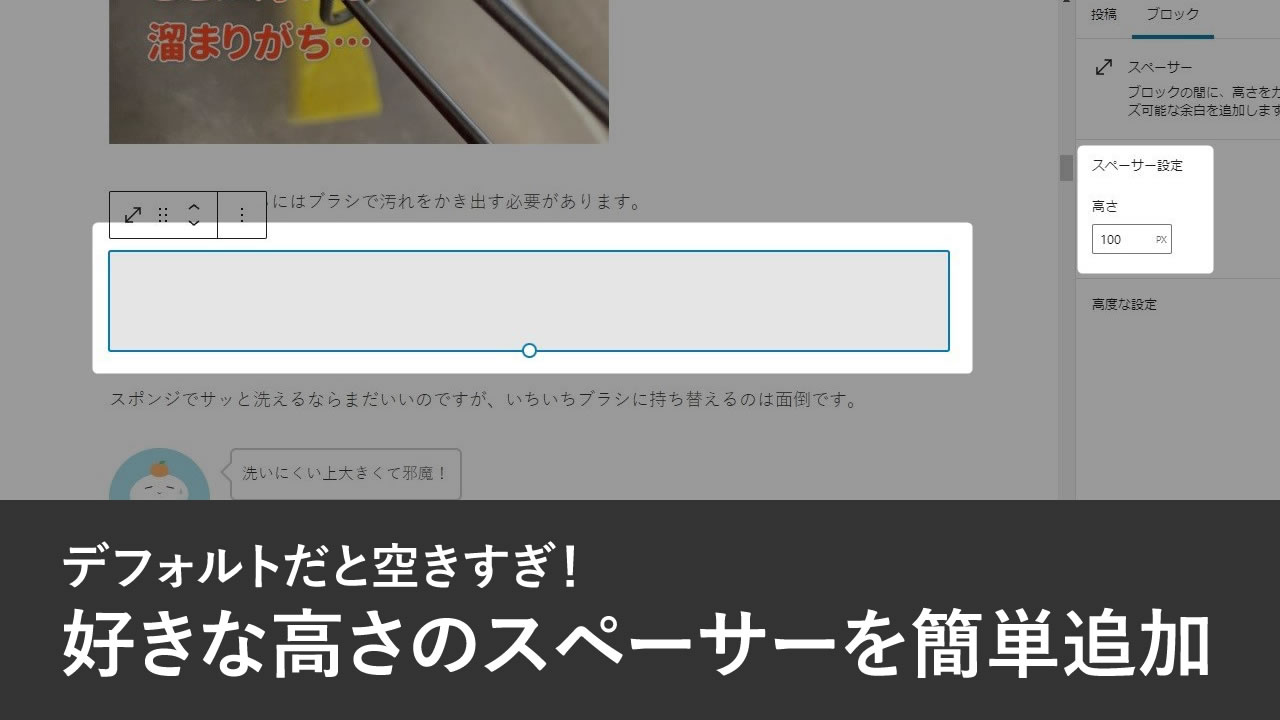
スペーサー、デフォルトだと間隔が広すぎる!
改行の代わりに「スペーサー」を追加すれば行間を空けられることがわかりました。
ですがここで少々不便に感じることが……
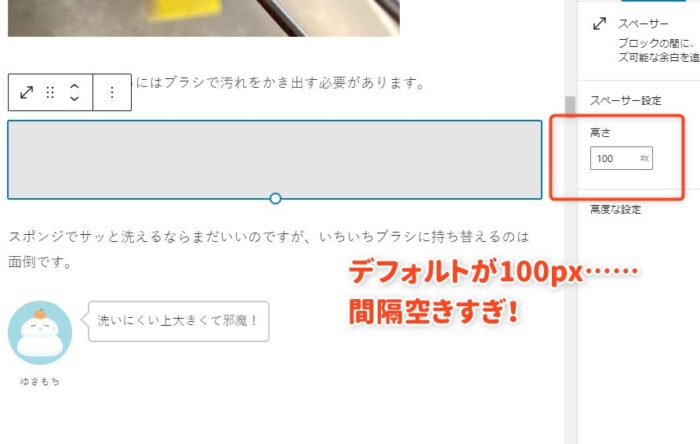
それはデフォルトの高さが100pxだということです。

行間空きすぎ!改行1回分くらい空けたいだけなんだよ~
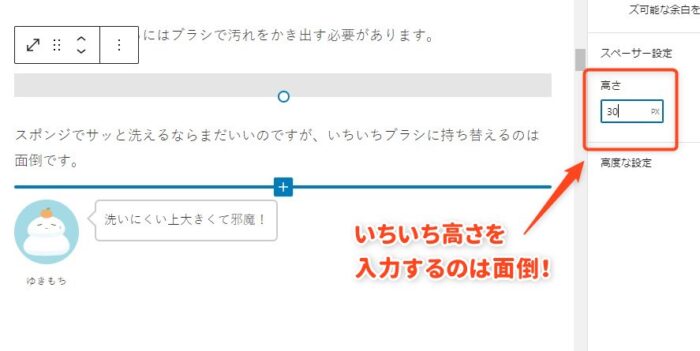
スペーサーを使うたびに「30px」に変更していましたが、正直面倒です。

毎回高さを入力するのは面倒!デフォルトの高さを変更できないの?
よく使う高さのスペーサーを再利用ブロックに追加して便利に!
デフォルトの「高さ」を変更する方法を探してみましたが、見つかりませんでした。
ですが任意の高さのスペーサーを簡単に入れる方法がちゃんとありました。
それはスペーサーを「再利用ブロック」に追加することです。
再利用ブロックを使う…
検索するまで気づかなかった~!
スペーサーを再利用ブロックに追加する手順
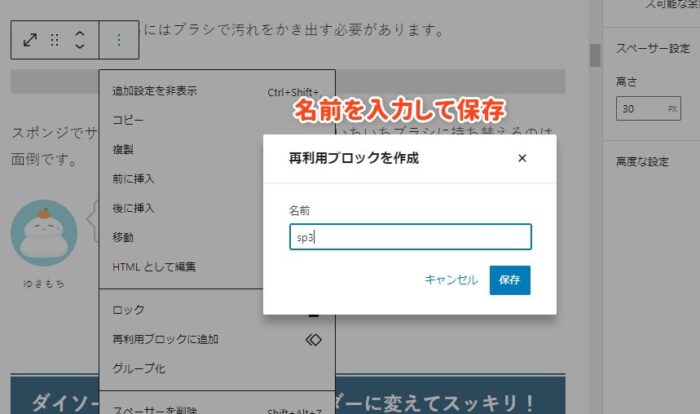
【1】スペーサーを任意の高さに変更し、オプション(「︙」の部分)から「再利用ブロックに追加」を選択

【2】呼び出しやすい名前を入力して保存する

短めの名前にすると便利です。私は「sp3」としました
再利用ブロックに追加したスペーサーを使う
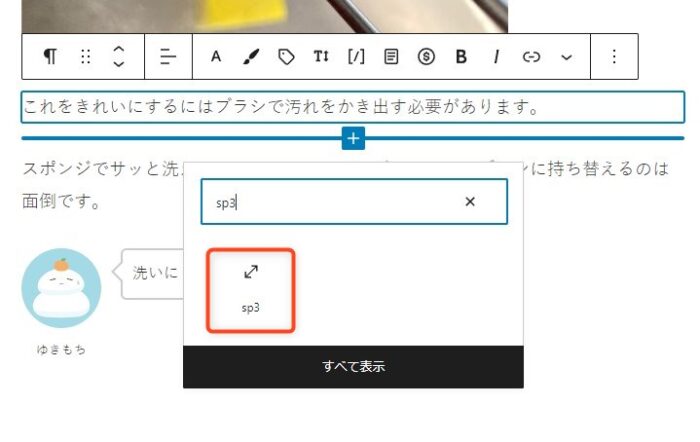
ブロックを追加する際、作成した再利用ブロックの名前で検索して追加します。

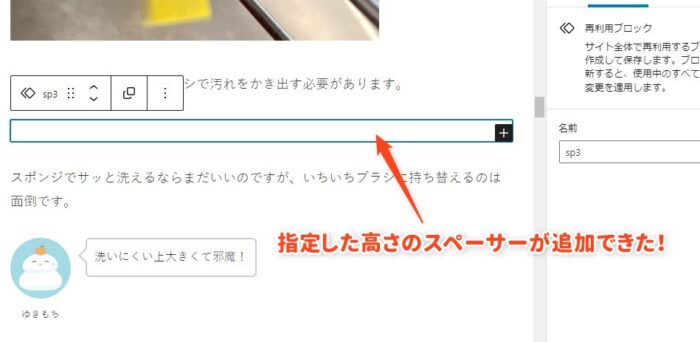
指定した高さのスペーサーが追加されました!

これで好きな高さのスペーサーを簡単に入れられるようになりました!
便利~♪



コメント