こんにちは!ゆきもちです。
今回はWordPressにアップした画像を一括で差し替える方法をご紹介します。過去記事の吹き出しアイコンを変更したい時に便利です♪
スマホで見ると意外と小さい吹き出しアイコン
先日、スマホで自分のブログを見て思いました。

あれ?
私の吹き出しアイコン、表情がよくわからないな
普段はPCでブログ作業をしているので気にしていませんでしたが、スマホだと吹き出しのアイコンがかなり小さく表示されます。
せっかく色々な表情のアイコンを用意したのに、これじゃ全然違いがわからない~
アイコンのサイズをCSSで大きくすることも考えましたが、アイコンのイラスト自体を変えた方がいいかなと思い、少し修正しました。

顔パーツのサイズを150%に拡大しました!
体(もち?)全体も少し大きくしています
吹き出し設定を変更しても過去記事のアイコンは変わらない
私はWordPressテーマ「Cocoon」を使っているので、Cocoon設定>吹き出し からアイコン画像を変更しました。
これでヨシ!
と思ったのもつかの間……
新しい記事に吹き出しを入れるときは問題なかったのですが、過去記事を見てみると、以前のアイコンのままでした。
吹き出し設定で変更しても過去記事のアイコンは変わらないのか…
過去記事含め、全てのアイコンを変更するためには画像自体を差し替える必要があります。
そこで、画像を一括で変更する方法を調べてみました。
今回はプラグイン「Enable Media Replace」を使って画像を差し替える方法をご紹介します。
プラグイン「Enable Media Replace」で画像を一括変更する方法
Enable Media Replaceをインストール
まずは「Enable Media Replace」をインストールします。
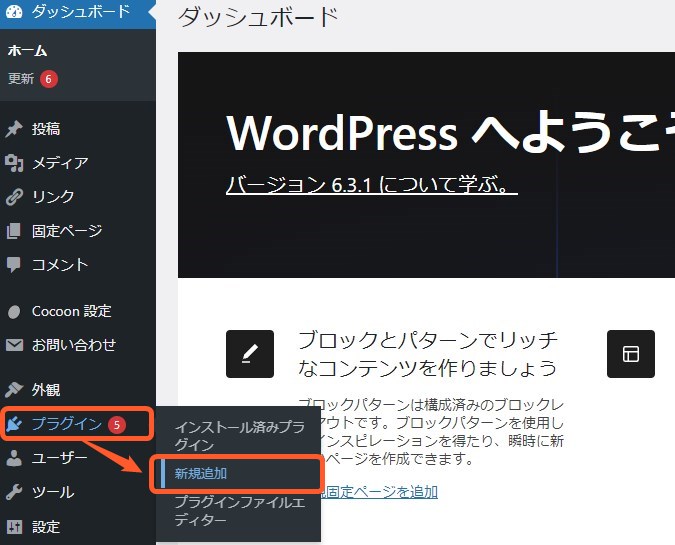
WordPress管理画面のメニューからプラグイン>新規追加 を選択。

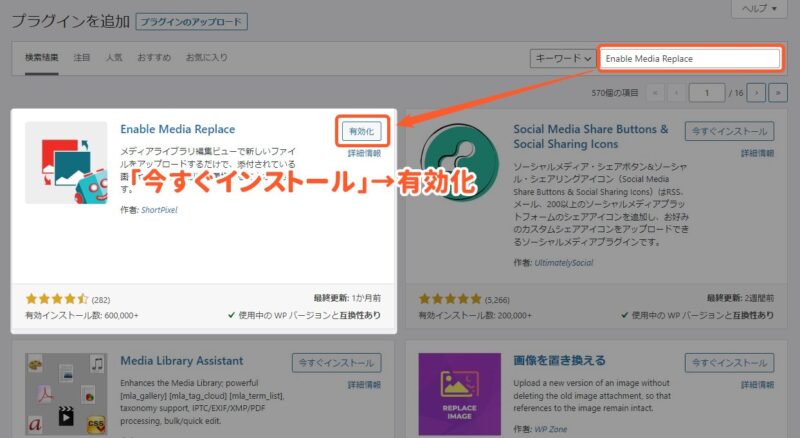
画面右上の検索窓で「Enable Media Replace」と検索します。
Enable Media Replaceが出てきたら「今すぐインストール」→「有効化」をクリック。

これでインストール完了です
画像を差し替える
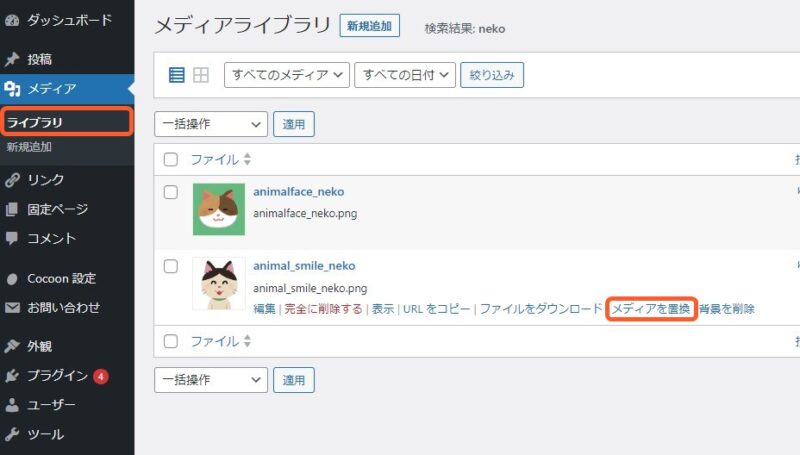
WordPressのメニューからメディア>ライブラリを開きます。
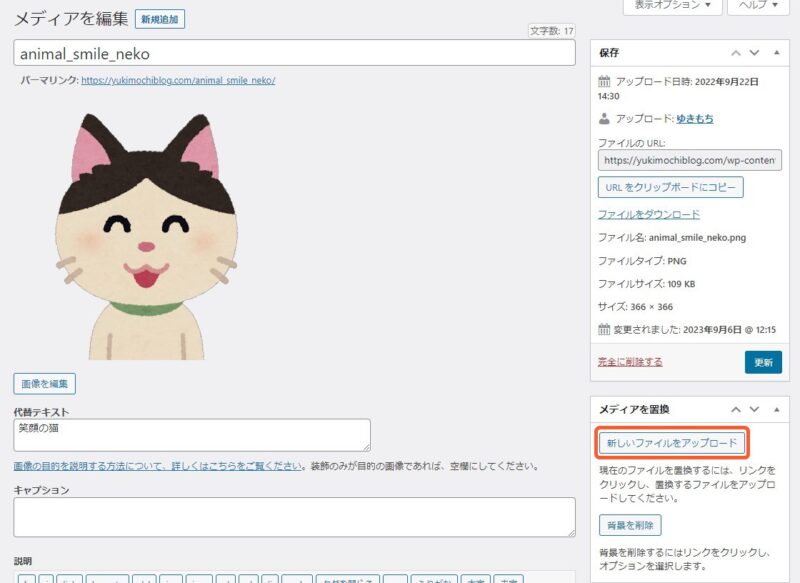
変更したい画像にマウスを持っていき、「メディアを置換」をクリックします。

もしくは変更したい画像の編集画面を開いてから「メディアを置換」の項目にある「新しいファイルをアップロード」をクリックしてもOKです

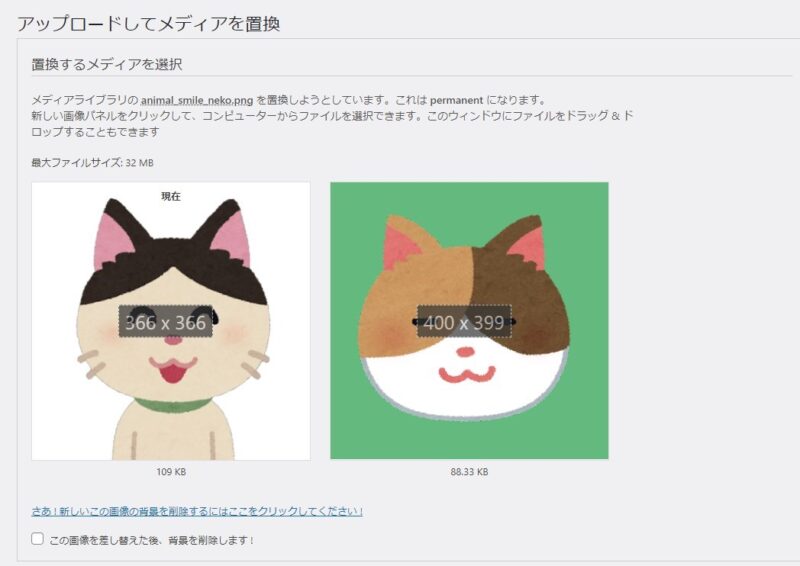
右側の枠内に新しい画像をドラッグ&ドロップします。

ちょうど目のところが隠れて犯罪者みたいになってる…
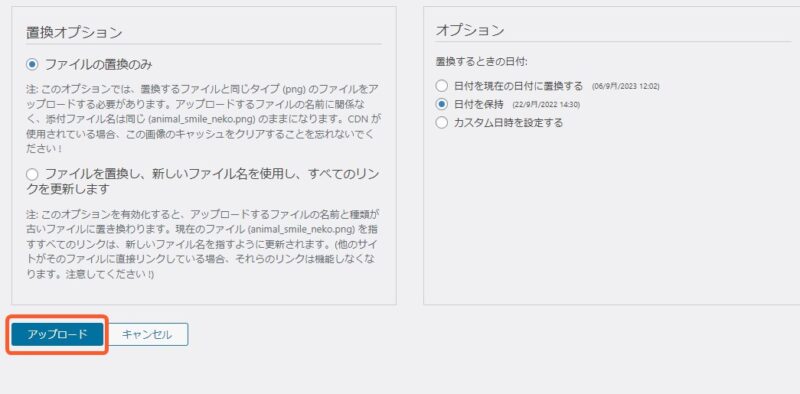
オプションは特に変更しなくて大丈夫です。画像のアップロード日時を変更したい場合は必要に応じて設定してください。
準備ができたら左下の「アップロード」を押します。

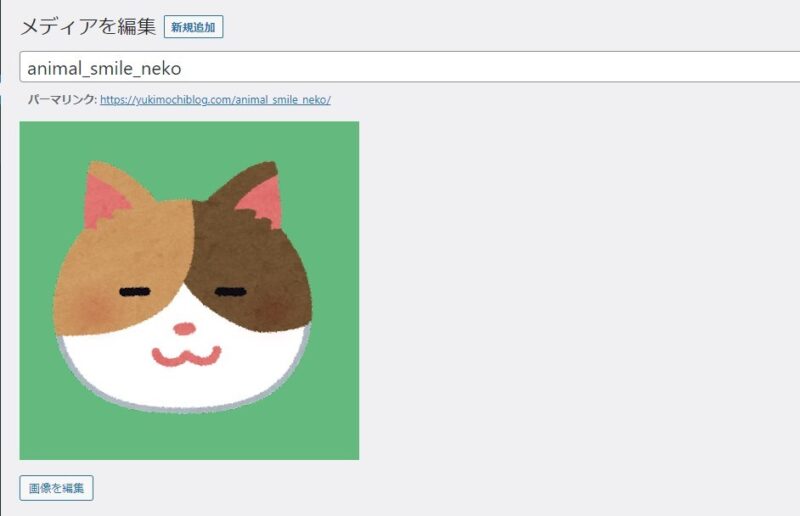
完了画面が表示され、画像が置換されました。


それでは過去の投稿のアイコンが変更されたかチェックしてみましょう。

…………ん?
変わってないよ!?
画像の変更が反映されない場合の対処
ここまでの作業できちんと画像が変更されていればOKですが、キャッシュが残っていたりしてすぐに変更が反映されない場合もあります。
そんなときは以下を試してみてください。
スーパーリロードする
スーパーリロードはブラウザに残るキャッシュを無視してWebサーバーから再読み込みすることです。
Chromeなら「Ctrl+F5」キーで実行できます。
キャッシュの削除
スーパーリロードでだめならブラウザのキャッシュを削除しましょう。
Chromeの場合メニューから「履歴」を開き、「閲覧履歴データの削除」から「キャッシュされた画像とファイル」にチェックを入れてデータを削除します。
しばらく時間を置く
それでもだめならしばらく時間をおいてみましょう。
すぐに画像が変更されなくても、数時間おいてから見てみると反映されていたりします。
私の場合差し替え後すぐに反映された画像と翌日になってから反映されたものがありました。
変わってない!?と思って何回もアップし直してしまいました
過去記事の吹き出しアイコンが変更できた!
こちらのアイコンが……

無事変更されました!

そして今までスマホだと見づらかった自分の吹き出しアイコンも……

表情がわかりやすくなりました!

まとめ
アイコンを差し替えたい方はぜひ試してみてください♪



コメント