こんにちは!Webデザイナーのゆきもちです
以前、自分のブログ記事を見直していて、ふと気づきました。
あれ? 画像をクリックしても拡大されない…

昔クラシックエディタを使っていた頃は一度リンク先を「メディアファイル」に設定したら、その後は自動で原寸画像へのリンクが挿入されていたと思うのですが……
ブロックエディタではどうも違うようです。
細かい文字を含むスクリーンショットなどは拡大できた方が見やすいので、拡大できるようにしようと思います!
画像をクリックで拡大表示させる方法
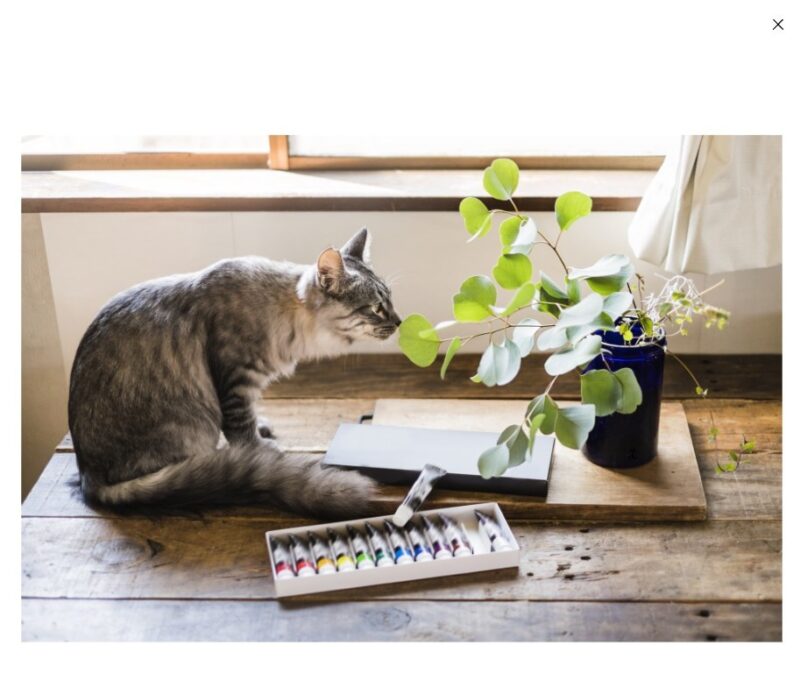
まず、ブログ記事に画像を挿入します。

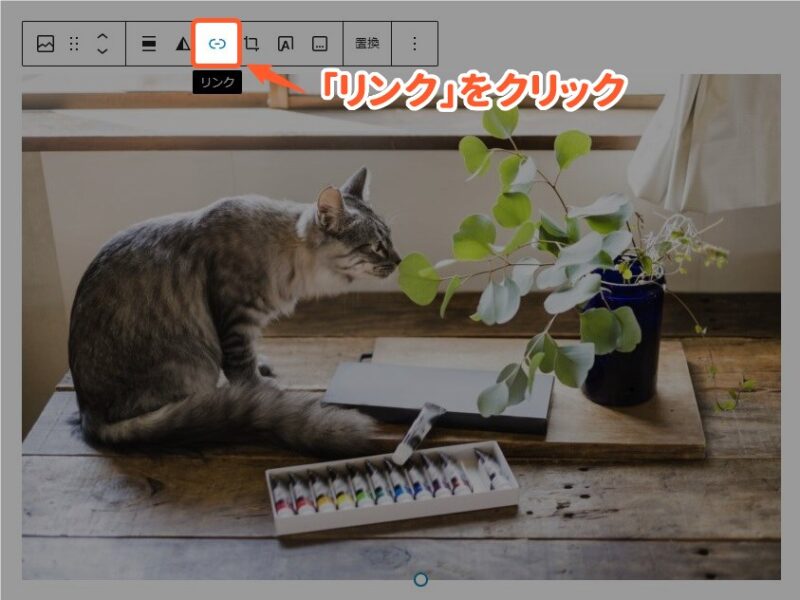
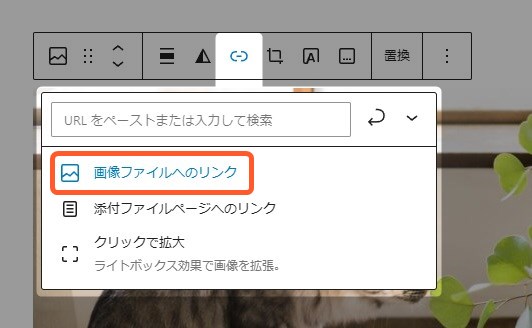
画像を挿入したら、表示されるツールバーの「リンク」をクリックします。

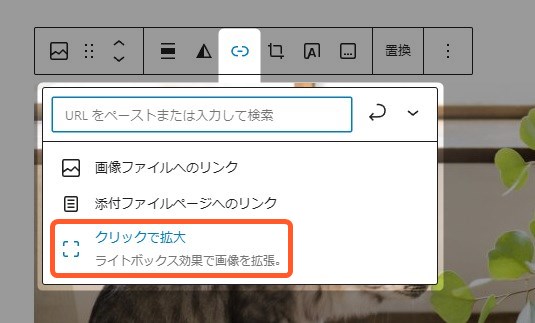
「リンク」のメニューから「クリックで拡大」を選択します。

これだけでOKです!
画像クリックで拡大表示できるようになりました。

Cocoonの場合:複数の画像拡大効果から選択できる
当ブログはWordPressテーマ「Cocoon」を使用しています。
「Cocoon」はデフォルトで複数の画像拡大効果が用意されていますので、そちらの使い方も説明しますね。
私はこちらを使っています!
画像を挿入したら、「リンク」のメニューから「画像ファイルへのリンク」を選択します。

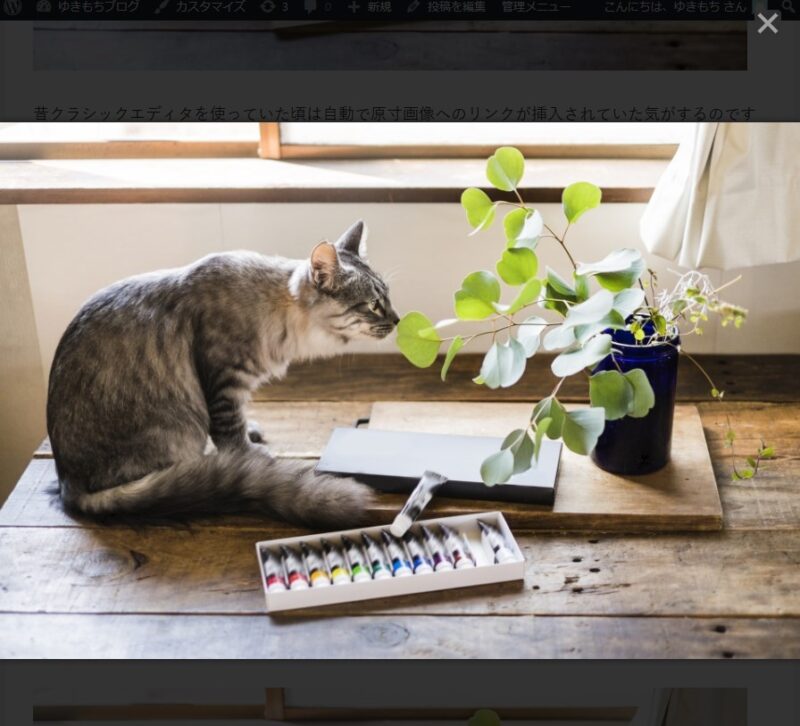
クリックで拡大表示できるようになりました。

WordPressの機能だと白背景でしたが、こちらは黒背景でうっすらブログ本文が見える感じですね
画像の拡大効果を変更する方法
Cocoonの「画像の拡大効果」をデフォルト設定から変更する方法は以下のとおりです。
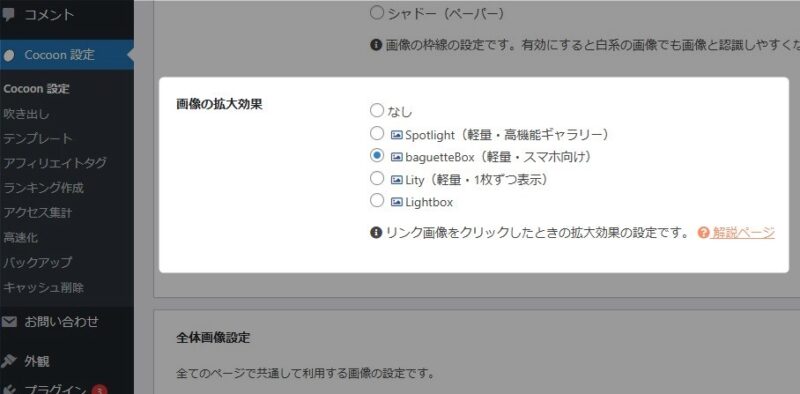
WordPress管理画面メニューから「Cocoon設定」をクリックし、「画像」タブを開きます。

下の方にある「画像の拡大効果」の項目から変更できます。

- なし 画像をクリックすると単純にリンクした元画像が表示されます。
- Spotlight 軽量・高機能ギャラリー。連続表示・拡大・スライドショー・スワイプ対応
- baguetteBox 軽量・連続表示・スワイプ対応。★デフォルト
- Lity 軽量・1枚ずつ表示
- Lightbox 昔からある有名ライブラリ。アニメーション有り
この記事ではデフォルトのbaguetteBoxを使っています
変更したらページ下部の「変更をまとめて保存」をクリックします。

これで完了です。
まとめ
- WordPressの機能で拡大 →画像のリンク設定で「クリックで拡大」を選択
- Cocoon「画像の拡大効果」を使う場合 →画像のリンク設定で「画像ファイルへのリンク」を選択
今後はより見やすいブログにするために、説明用のスクリーンショットなどは拡大できるように設定しようと思います!
わかりやすい記事を提供できるよう頑張ります!



コメント