こんにちは! Webデザイナーのゆきもちです。
子供が保育園に行き始めたので職場復帰しました!
先日「働き始めたことだしプロフィールを更新しようかな~」と思い、プロフィールを編集したところ……


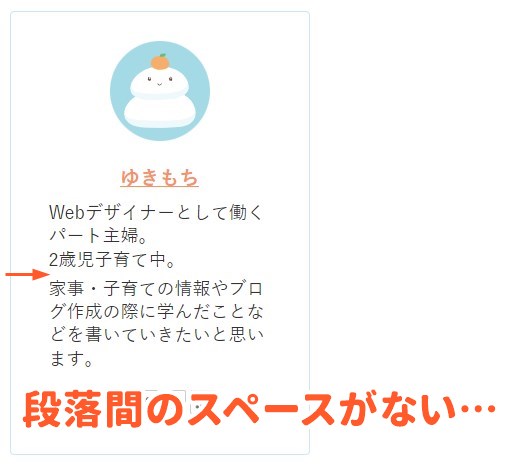
あれ?改行(段落間のスペース)がなくなってる!

久しぶりで忘れていましたが、プロフィール欄は2回連続で改行しても段落間のスペースとして反映されません。
放置してたけどこの機会に直そう!
今回は私が使っているWordPressテーマ「Cocoon」でプロフィールに改行を入れる(段落間を空ける)方法をご紹介します。
CSSでCocoonのプロフィールに改行を反映させる方法
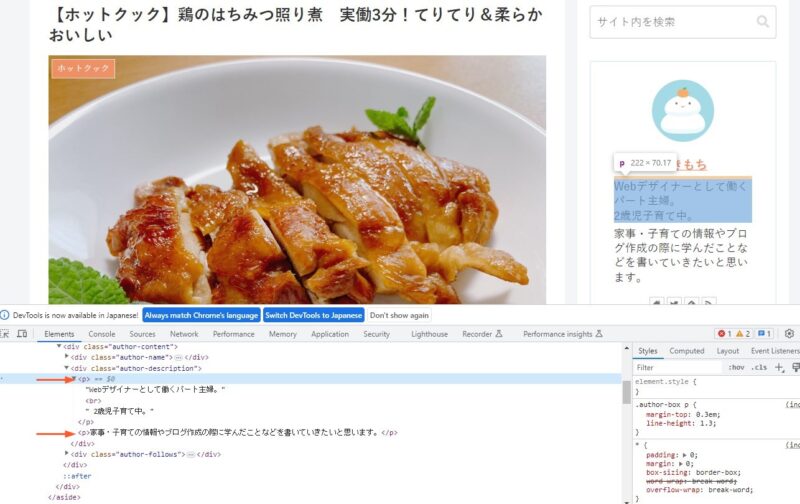
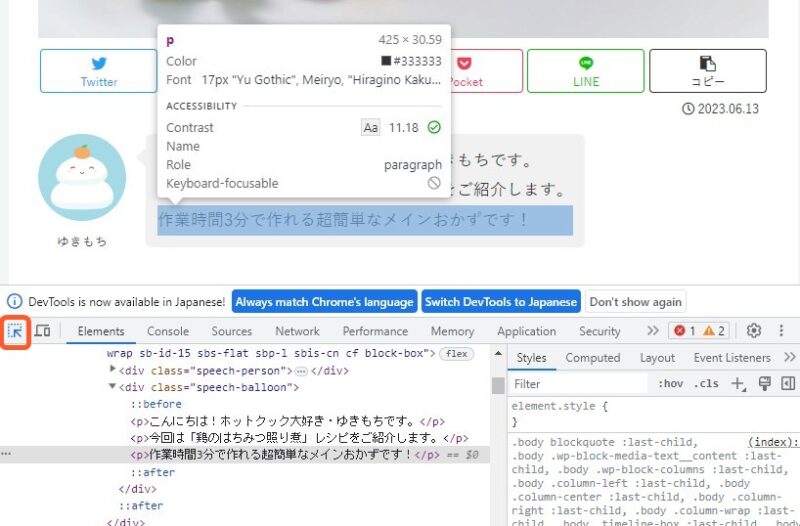
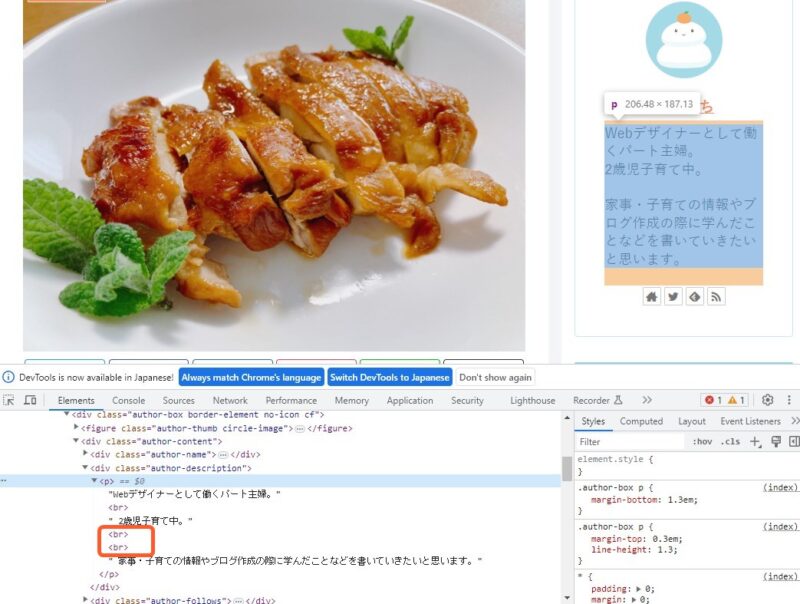
デベロッパーツールでプロフィール欄のHTMLがどうなっているか確認すると、Cocoonの場合は改行を2回入れたところを区切りに<p>タグで囲まれていて、きちんと段落が分かれていることがわかりました。

これなら<p>に間隔を指定するだけでよさそう!

というかデベロッパーツールって?
デベロッパーツールは開発者向けの検証ツール。Chromeの場合「F12」キーを押すと出てきます。
ツール画面左上にある選択ツールクリックしてからサイトの調べたい場所をクリックすれば簡単にHTMLとCSSが確認できるよ!

CSSを編集する
それではCSSを編集して改行(段落間のスペース)を反映させます。
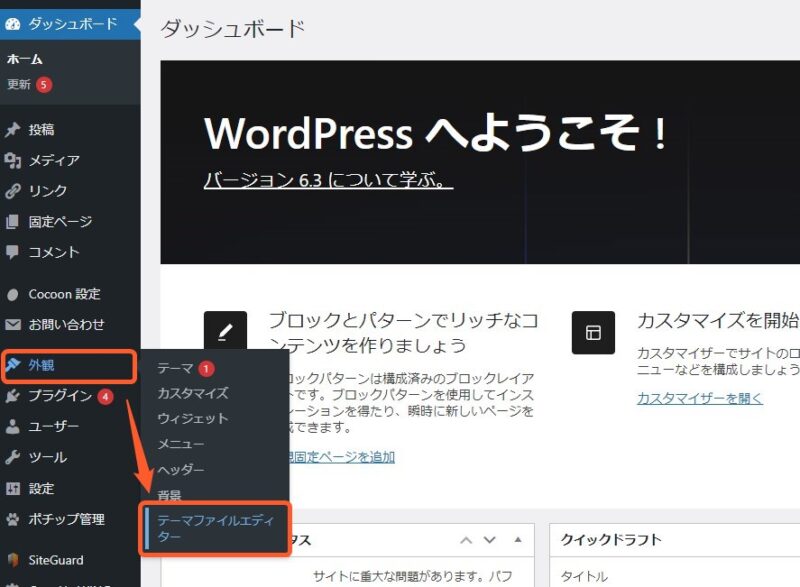
WordPress管理画面から 外観>テーマファイルエディターを選択します。

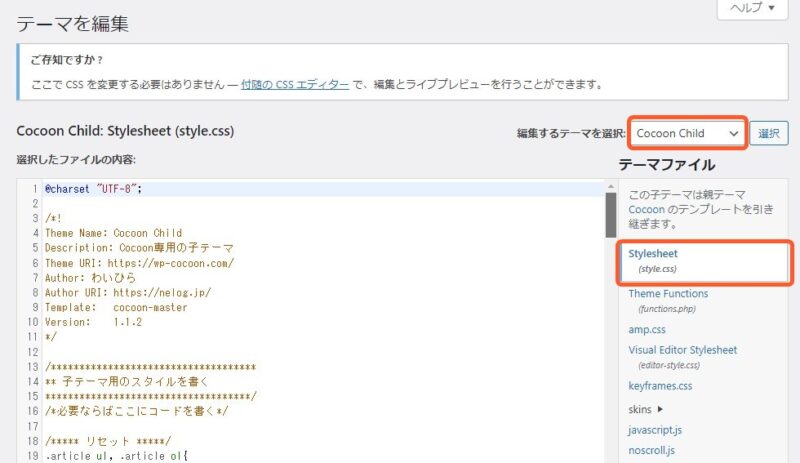
編集するテーマは「Cocoon Child」、テーマファイルは「Stylesheet (style.css)」が選択されていることを確認します。

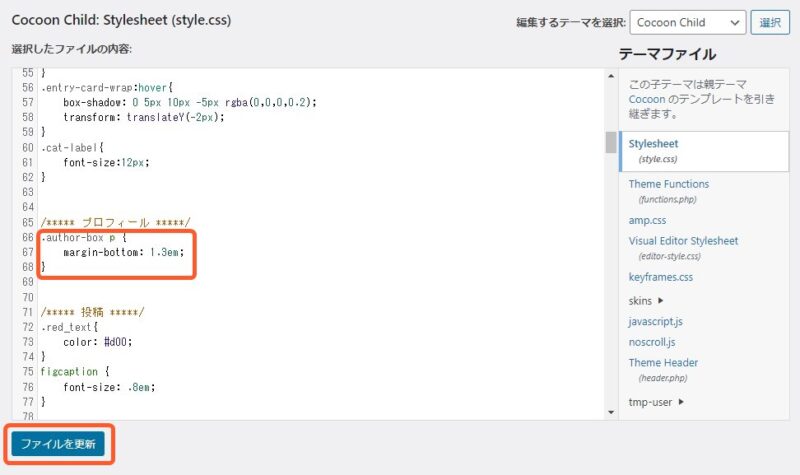
プロフィール欄の段落にCSSでマージン(間隔)を指定します。
下記コードを任意の場所に追記し、ファイルを更新。
.author-box p {
margin-bottom: 1.3em;
}
数値は好みの間隔に変更してください
改行(段落間のスペース)が反映された

見やすくなった~!
【簡単】全角スペースで改行する方法

CSSを編集するなんて難しそう!
もっと簡単にできないの~?
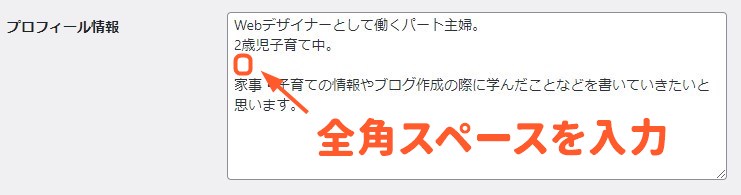
そんなときは全角スペースを入力して改行しよう
CSSを編集して改行を反映させる方法をご紹介しましたが、もっと簡単に済ませたい方もいるかと思います。
次に「全角スペース」を入力して改行する方法をご紹介します。
やり方は簡単!
改行を入れたい行に全角スペースを入力するだけです。

全角スペースだけの行を入れると<br>タグで改行された状態になります。

<br>での行間調整は非推奨とされていて、CSSで調整するのが正規の方法です。でもこっちの方が簡単ですね
まとめ
◆ Cocoonのプロフィール欄に改行(段落間のスペース)を反映させる方法
→「style.css」に下記コードを追記
.author-box p {margin-bottom: 1.3em;}◆ 難しければ全角スペースを入力して改行する
ひと手間でプロフィールが見やすくなるのでぜひやってみてください!
★HTML+CSSの基礎を学ぶならこちらの書籍がおすすめ




コメント