今回はWordPressテーマ「Cocoon」のステマ規制対策方法をご紹介します。
Cocoon設定でチェックを入れるだけなのでとっても簡単です♪
ステマ規制とは?
2023年10月から通称:ステマ規制が始まります
ステルスマーケテイングに対する法規制のこと。景品表示法の一部改正により2023年10月から施行されます。
企業が第三者に依頼するレビューなど、一見広告に見えないようなものは不当表示にあたるため「PR」「広告」などとわかりやすく表示する必要があります。
ブログの対策についてはこちらの記事がわかりやすかったです↓
規制の対象になるのはブロガーではなく広告主だけだけど、不当表示を続けているとブログの広告提携が解除される可能性があります
アフィリエイトを含むブログにも対策が必要らしいけど、何もしないまま時が過ぎてしまいました。
先日ようやく重い腰を上げてやり方を調べると……
なんということでしょう!
Cocoonにステマ規制対策の機能が追加されていました!!
ありがたい~!
Cocoonのステマ規制対策方法
2023年9月26日公開のCocoon 2.6.5からステマ規制に対応するためのPR表記機能が実装されました。
以下で設定方法をご紹介します。
テーマの更新
まずはテーマをアップデートします。
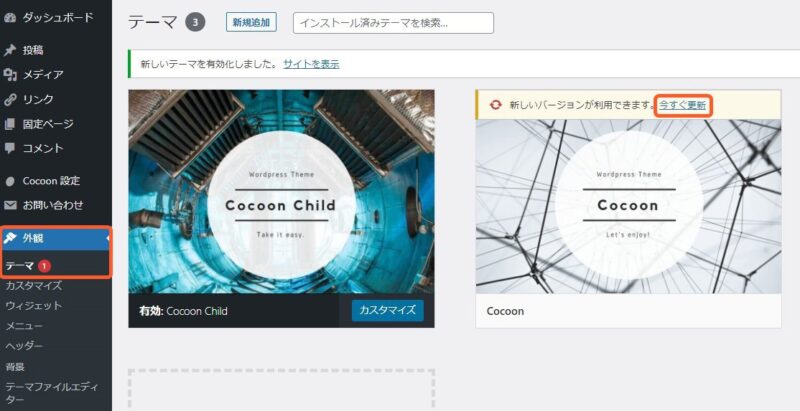
WordPress管理画面のメニューから 外観>テーマを開きます。
テーマ「Cocoon」に「新しいバージョンが利用できます。」と表示されている場合は「いますぐ更新」をクリックしてアップデートしてください。

すでに最新版を使っている場合はそのままで大丈夫です
Cocoon設定の「PR表記設定」から設定
Cocoon 設定>Cocoon 設定>広告 タブを開きます。

下の方にスクロールすると「PR表記設定」があるので、こちらで設定していきます。

- 自動挿入ページ 「全ての投稿ページ」にチェック。固定ページにもPR表記したい場合は「全ての固定ページ」もチェックします。
- 自動挿入エリア PR表記の表示位置を選択できます。(表示位置の違いは後述)
- 表示テキスト 表示する文言を変更できます。
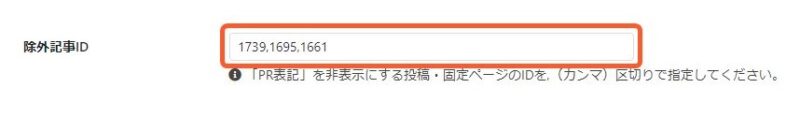
- 除外記事ID PR表記を非表示にしたい記事があればここでページIDを指定します。(詳しくは後述)
- 除外カテゴリー PR表記を非表示にしたいカテゴリーがあればチェックします。
とりあえず「自動挿入ページ」の「全ての投稿ページ」にチェックを入れておけばOK!
必要に応じて他の項目も設定してください
変更後は忘れずに「変更をまとめて保存」ボタンを押しましょう。
「自動挿入エリア」 表示位置の違い
「自動挿入エリア」の項目で、PR表記の位置を選択できます。それぞれの表示位置は以下のとおりです。
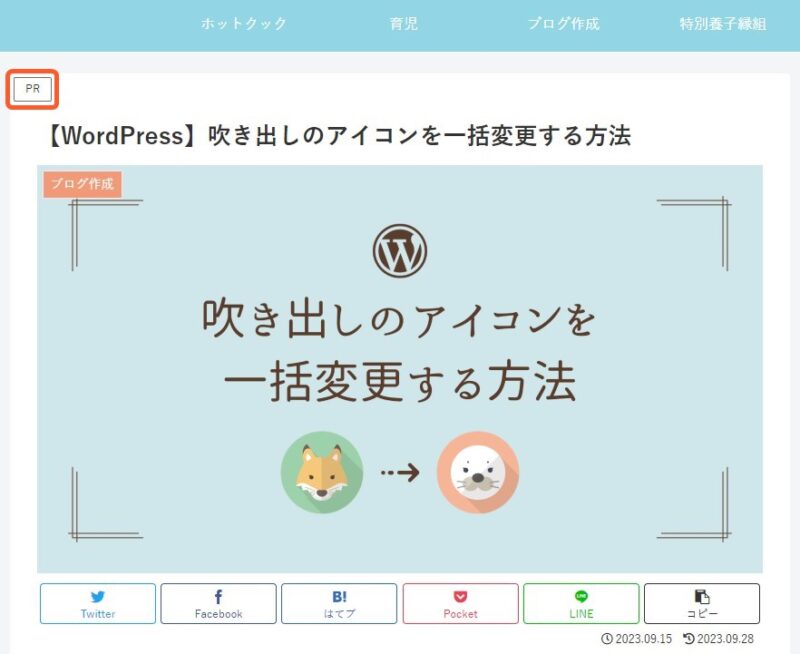
メインカラム左上(小)
メインカラムの左上に小さく表示されます。

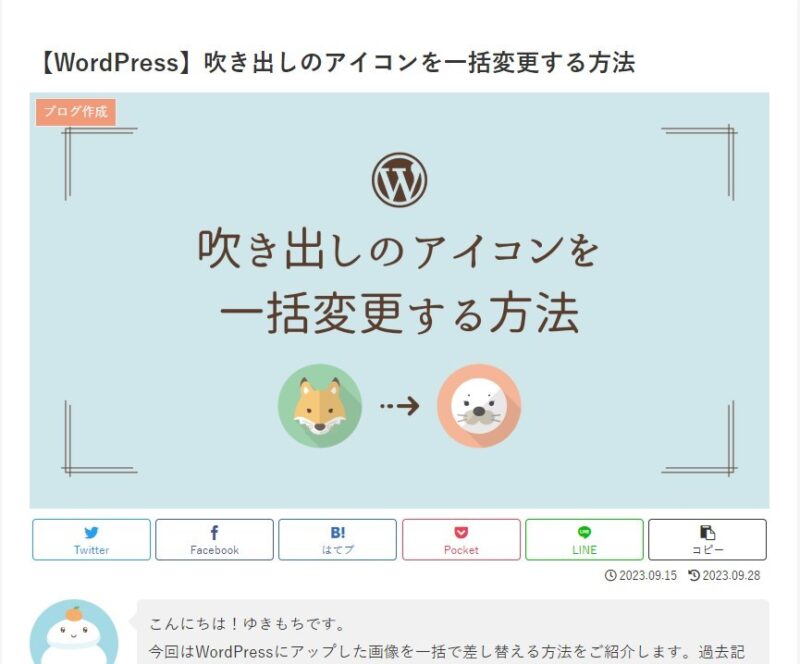
本文の上(大)
本文の上に横幅いっぱいで表示されます。

私は本文の上に表示しました!
こんな簡単に表示できるなんで本当にありがたいです
広告のない記事でPR表記を非表示にする方法
広告のない記事はPR表記を非表示にするのがおすすめです
PR表記を除外する方法は2つあります。
除外記事IDで指定
まずは前述の 「PR表記設定」から設定する方法です。
「PR表記設定」の「除外記事ID」 で除外したい投稿・固定ページのIDを指定します。


えっ……?
記事のIDってどうやって調べるの!?
投稿一覧から見られるよー
記事IDの確認方法
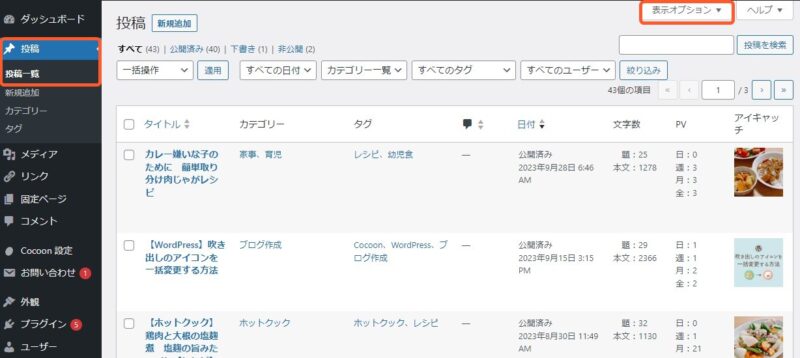
投稿一覧を開き、右上の「表示オプション」をクリックします。

「ID」にチェックを入れます。

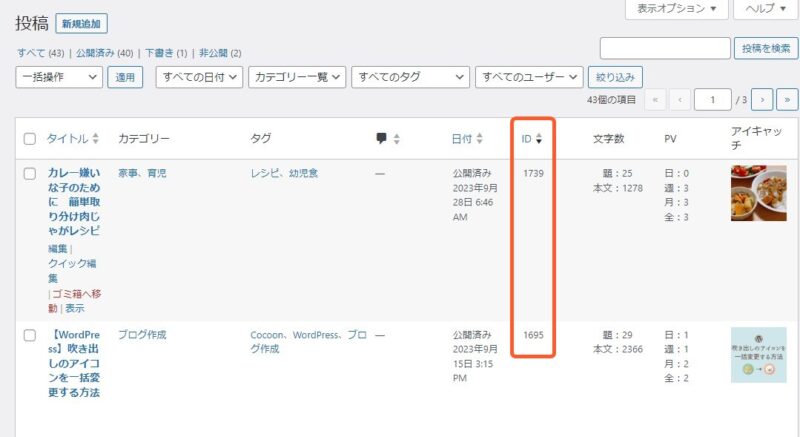
投稿一覧画面に記事IDが表示されました!

除外したい記事のIDを確認し、先ほどの「除外記事ID」欄にカンマ区切りで入力すればOKです。

変更を保存して完了です。
投稿の編集画面から設定
除外記事は投稿の編集画面から個別に設定することもできます。
新規投稿の記事にはこちらの方法が簡単で良さそうです
PR表記を非表示にしたい投稿の編集画面を開きます。
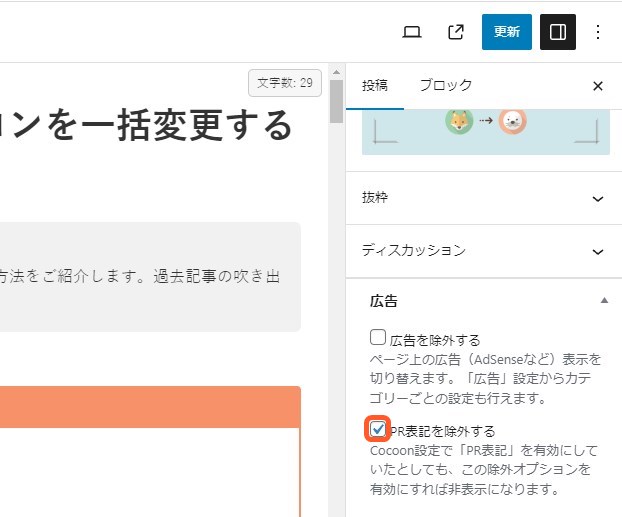
右側設定画面の「投稿」タブで下の方にある項目「広告」を開き、「PR表記を除外する」にチェックを入れます。
保存または更新して完了です。

「PR表記」が非表示に
広告のない投稿で「PR表記」を非表示にできました!

まとめ
- 「Cocoon 設定」の「PR表記設定」からチェックを入れるだけで簡単に設定できる
- 広告を載せていない記事はPR表記を非表示に
全ての投稿にPR表記を入れるだけなら1分もかからずに設定できました!
除外記事は追々設定していけばいいかなと思います




コメント